100万ユーザー越えました!のニュースが世界を駆け巡ってから、
このサイトのお客様もどんどん増えてきてうれしい限り。
最近Safariで検索されている方が頻繁に....あれ?
そーいやiPadの事書いてないじゃん!
iPad用のWeb Clipperのこと
実はiPad用の純正Web Clipperはありません。
Kirkさんて方がご自身のサイトで方法を紹介されてます。(instructions for adding the Springpad Clipper to the iPad.)
この方法iPhoneも共通だそうです。
本家Springpadブログでお墨付き。いざチャレンジ。
※(今回、実験環境がないため動作確認できていません。ご自身の責任の範疇で作業を行って下さるようお願いいたします)
Step1
ブラウザのツールバーにある+マークをクリックして”Add Bookmark”を選ぶ。

Step2
名前をSpring it!(別に他の名前でもいいけど)そしてhttp://springpadit.com/と
入れておく。変更を保存。

Step 3
Javascript をここからコピー
Step4
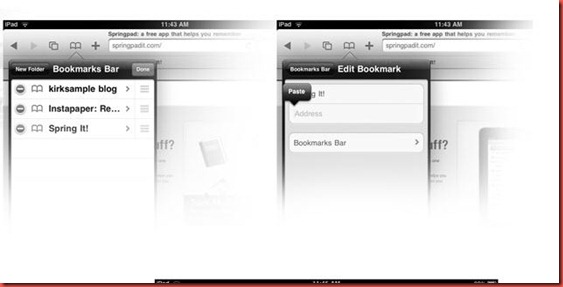
ブックマークボタンを押して編集をクリック。Spring It!(もしくは他の名前)のブックマークの編集画面をクリック。そしてAddressフィールドに先ほどコピーしたjavascriptを貼り付ける。


できた!!
ブックマークツールバーにSpring It! web clipperができただろうか?クリップしたいウェブサイトが見つかったらSpring It! ブックマークを押してみよう。下の写真のようになるはず。

※同じ手順でiPhoneにもできるよ。
【原文】Springpad Clipper for iPad
Read Kirk’s Post
View the Instructions Document (source: Kirk Sample)
Learn more about the Springpad Clipper









0 コメント :
コメントを投稿