 キタ━━━━(゚∀゚)━━━━ッ!!
キタ━━━━(゚∀゚)━━━━ッ!!この日をずーっと待ってたのっ(大げさ)と、いうことで早速試してみました。
まず、右上の歯車アイコンをクリックして、Settingsを開きます。
Personalization & Extras から Install Safari Web Clipper
をタップ
手順が書いてあるページが開きます。
Step1:新しいブックマークを作る
一番下の真ん中のアイコンをタップ。
ブックマークに追加を選択
Springpad Clipperという項目ができるので、一旦保存して終了
Step2:コードを追加する
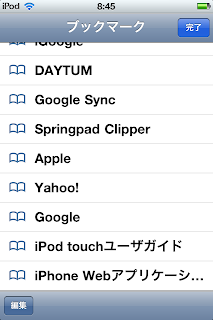
今度は、右から2番目、本の形のアイコンをタップ。
左下の編集ボタンをタップする。
そこで先に作ったSpringpad Clipperをタップ。
Springpad Clipperと入った枠の下(httpアドレスがすでに記入されている)の中身を右端のxアイコンをタップして削除。
空欄になったその部分で長押ししていると、ペーストのポップアップが浮かぶので、そこでペースト(あらかじめ用意されたコードが自動で張り付きます)
これを保存して、準備は終了!!
使ってみましょう。
まずはSafariでWebページを開く
次に、先ほどのブックマークボタン(本のアイコン)をタップして、Springpad Clipperを選択します。
まずはログイン
文字化けしちゃいましたが((´^ω^))、そこはそれ。先に進みます。
Save as a..でTypeを選択
ノートブックを選択。
Tagの追加もできます。
終わったら、Spring This bookmark!をタップ
保存完了!
closeで元のページにもどりましょう!
(そのままでも自動で元のページに戻ります)
これでまたひとつ便利になりましたね。
では、また。



















0 コメント :
コメントを投稿